Kadang
pengunjung kita bosan melihat tulisan atau gambar yang biasa saja
(polos) tanpa hiasan apapun. Untuk lebih memikat pengunjung kadang kita
harus memberikan efek-efek tertentu pada gambar atau tulisan, tersebut
sehingga lebih indah dan lebih menarik. Salah satunya dengan memberikan
efek bayangan pada tulisan atau gambar yang ada di blog kita. Memberi
efek bayangan pada gambar merupakan salah satu teknik yang sering
digunakan oleh para designer grafis karena dapat membuat gambar
terlihat lebih hidup dan menarik. Untuk membuat efek bayangan pada
gambar mungkin sudah menjadi hal yang biasa karena dengan menggunakan
software pengolah gambar seperti Photoshop atau Coreldraw. Anda dapat dengan mudah memberi efek bayangan pada gambar. Lalu bagaimana dengan tulisan?
Nah pada postingan ini saya akan menjelaskan cara membuat efek bayangan pada teks seperti yang dapat anda lihat pada judul postingan blog ini. Untuk membuat efek ini sangat mudah, anda tidak perlu memakai tool apapun hanya memberi sedikit sentuhan kode CSS3 pada template blog anda maka efek bayangan akan muncul di teks blog anda.
Nah pada postingan ini saya akan menjelaskan cara membuat efek bayangan pada teks seperti yang dapat anda lihat pada judul postingan blog ini. Untuk membuat efek ini sangat mudah, anda tidak perlu memakai tool apapun hanya memberi sedikit sentuhan kode CSS3 pada template blog anda maka efek bayangan akan muncul di teks blog anda.
Agar lebih jelas silahkan ikuti langkah-langkah berikut:
Catatan:
Efek ini hanya mendukung browser Firefox, Google Chrome, Safari dan Opera sedangkan IE efek ini tidak akan tampak. Sehingga bagi anda yang menggunakan browser IE silahkan diganti dulu dengan browser lain yang saya sebutkan diatas sebelum mengikuti tutorial ini.
Efek ini hanya mendukung browser Firefox, Google Chrome, Safari dan Opera sedangkan IE efek ini tidak akan tampak. Sehingga bagi anda yang menggunakan browser IE silahkan diganti dulu dengan browser lain yang saya sebutkan diatas sebelum mengikuti tutorial ini.
1. Pada menu dashboard blogger. Klik menu Design -> Edit HTML
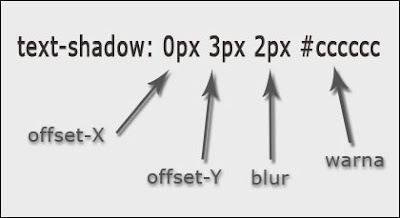
2. Letakkan kode text-shadow: 2px 2px 2px #ccc; dimana anda ingin memberi efek bayangan pada teks
3. Sebagai contoh anda ingin memberi efek bayangan pada judul postingan maka cari kode seperti ini.
. h3{Setiap template tentu memiliki kode yang berbeda-beda. Jika anda tidak menemukan kode css seperti diatas maka cari kode di template anda yang mewakili judul postingan kemudian letakkan text-shadow property seperti berikut:
margin:0px;
font-weight:bold;
font-size:25px;
line-height:100%;
padding:0px;
margin-bottom:5px
}
.h3{Keterangan text shadow property
margin:0px;
font-weight:bold;
font-size:25px;
text-shadow: 2px 2px 2px #ccc;line-height:100%;
padding:0px;
margin-bottom:5px
}

4. Silahkan diatur nilai propertynya untuk mendapat efek shadow yang anda inginkan. Setelah itu simpan template anda.
Efek ini juga bisa ditambahkan pada teks di bagian sidebar, form komentar, footer, dan lain-lain. Selamat mencoba.
Di akhir artikel ini saya bingung mau ngomong apa, yah pokoknya semoga dapat bermanfaat bagi kita semua. Bagi teman-teman yang masih bingung, tanya aja ke kolom komentar dibawah siapa tau saya bisa jawab.













0 comments:
Post a Comment
Saya tidak online 24 Jam dan hanya sendiri mengurus blog ini, mohon maaf bila komentar anda tidak di balas.
Mohon gunakan kata-kata yang sopan dalam memberikan komentar.
Komentar SPAM, SARA, dan sejenisnya tidak akan di tampilkan.