
Hai sobat blogger, kali ini saya dapat ilmu baru lagi nih. Seperti yang
anda tahu semua blog pasti memiliki tulisan posting baru, beranda, dan
posting lama atau dalam bahasa inggris, itu sudah wajar dimiliki oleh
semua blog kecuali blog untuk bisnis, mungkin anda sangat bosan bukan??
melihat tulisan tersebut, dan tidak ada unik-uniknya, hanya tulisan
berarah ke suatu tempat atau yang biasa disebut dengan kata "link" ,
mungkin anda ingin mengganti tulisan tersebut dengan gambar atau
semacamnya, semuanya ada di sini, saya membuat cara ini di blog saya
agar semua blogger mengetahui cara ini, cara memasangnya pun sangat
mudah, hanya perlu sedikit mengganti kode html, mungkin jika anda
blogger pemula akan sangat kebingungan, karena itu saya membuat cara ini
dengan gambar, gambar hanya untuk mempermudah para blogger pemula untuk
lebih jelas, dan widget ini pun hanya untuk memudahkan orang yang buta
huruf agar memahaminya, walaupun tidak semuanya bergambar.
Nah sudah jelas kan penjelasan di atas, sekarang kita akan membahas cara memasangnya.
Ikuti langkah-langkah di bawah ini:
1. Masuk ke Dasbor
2. Klik Template
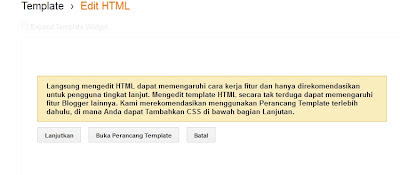
3. Klik Edit HTML
4. Klik Lanjutkan
- Mengganti tulisan posting baru
<data:newerPageTitle/>2. Hapus dan ganti dengan
<img src='http://i643.photobucket.com/albums/uu155/miskahiper/newer.png'/>
- Mengganti tulisan beranda (home)
<data:homeMsg/>2. Hapus dan ganti dengan
<img src='http://i643.photobucket.com/albums/uu155/miskahiper/home.png'/>
- Mengganti tulisan posting lama
<data:olderPageTitle/>2. Hapus dan ganti dengan
<img src='http://i643.photobucket.com/albums/uu155/miskahiper/older.png'/>
.:Selesai:.
NB:
Bagi yang menemukan 2 kode yang sama hapus dan ganti dua-duanya.
Anda bisa mengganti kode yang berwarna coklat menjadi url gambar anda.















0 comments:
Post a Comment
Saya tidak online 24 Jam dan hanya sendiri mengurus blog ini, mohon maaf bila komentar anda tidak di balas.
Mohon gunakan kata-kata yang sopan dalam memberikan komentar.
Komentar SPAM, SARA, dan sejenisnya tidak akan di tampilkan.